Boost Brand Recognition in 2024 with an Effective Website Color Palette
Your brand’s colors can speak louder than words. Studies show that 85% of consumers say color is a primary factor when deciding to buy a product. Whether you realize it or not, your website’s color palette has the power to shape how people see your brand.
The competition gets fiercer every year, so changing trends are inevitable. Using the right color combinations can set you apart from the rest. From increasing brand recognition to creating an emotional connection with your audience, the right color choices go far beyond making a site look nice.
In this article, we will explain how you can create a winning website color palette that not only captures attention but also strengthens your brand’s presence and builds trust with visitors.
Why Does Website Color Matter?
Color isn’t just an aesthetic choice. It’s a form of communication. Studies show that colors can evoke specific emotions, influence moods, and even shape the decisions people make.
Think about global brands like Coca-Cola, McDonald’s, or Nike. What do they have in common? Each brand uses a specific set of colors consistently across all platforms. Those colors aren’t just random; they’re selected to trigger emotional responses that align with the brand’s identity.
If your website’s color scheme isn’t working in your favor, you could be losing potential customers without even realizing it.
Working with Professionals for Best Results
Choosing the right color palette for your website might seem simple, but the impact it can have is immense. You are not alone if you’re not confident in picking the right colors or aligning them with your brand. Many businesses turn to design experts for guidance.
Website design professionals understand how colors interact with each other and how they affect users psychologically. They have the expertise to create a visually appealing site that boosts user engagement, builds trust, and ultimately improves brand recognition.
If you are ready to take the next step, reach out to professionals who specialize in creating a color palette for a website that matches your vision. These experts know how to generate interest and boost prospects by aligning your site’s design with your visitors’ psychology. A well-chosen color scheme isn’t just about aesthetics. In fact, it’s about creating an emotional bond with your audience that keeps them coming back to your site and remembering your brand.
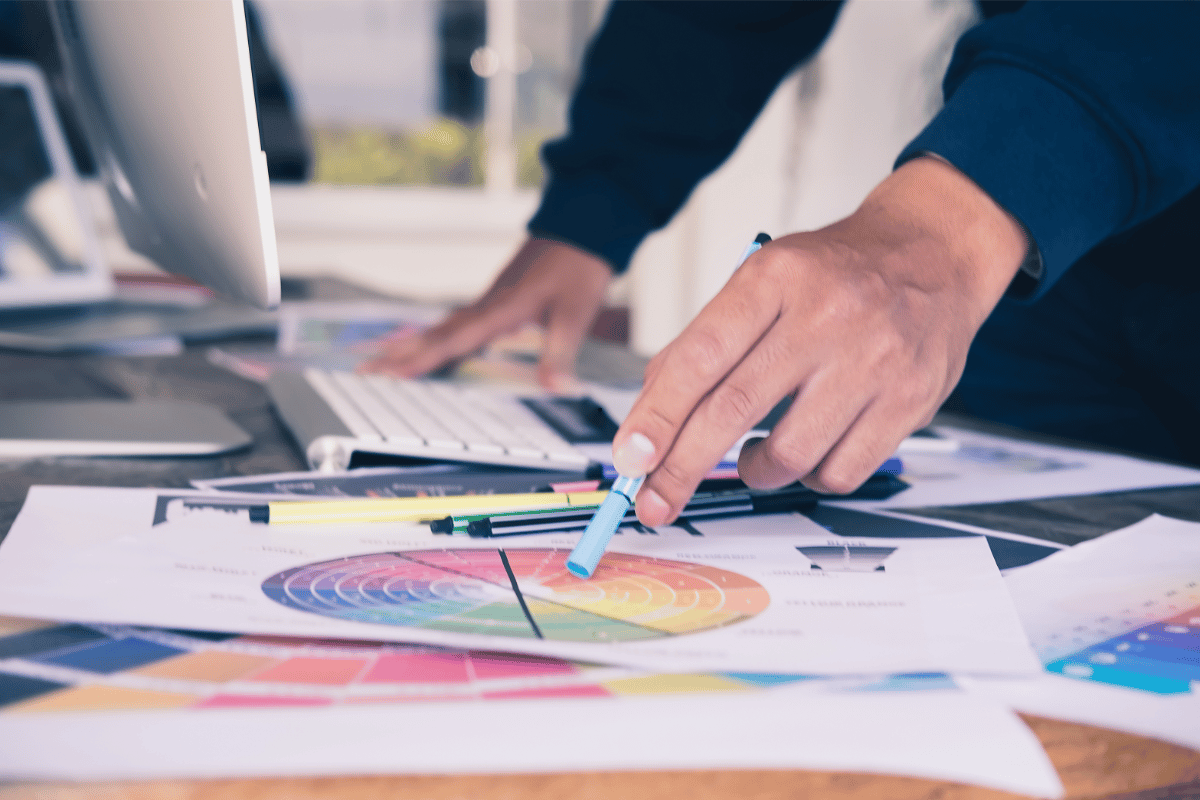
How to Choose the Perfect Color Palette for Your Brand
Before diving into the colors, take a step back and think about your brand’s personality. Are you a fun and youthful brand, or are you more serious and professional? Your website’s color palette should reflect this identity.
Here’s a simple process to guide your color selection.
Identify Your Brand’s Core Values
Start by listing the main qualities that define your brand. Are you bold and innovative, or perhaps trustworthy and dependable? Your website’s colors should be a visual representation of these values.
Choose a Dominant Color
The dominant color will serve as the foundation of your website’s design. It should be the color that best represents your brand’s core values. For example, if you want to be seen as reliable and trustworthy, blue could be a great dominant color.
Add Accent Colors
Once you’ve picked a dominant color, choose 1-3 accent colors to complement it. Accent colors are often used for buttons, links, or other small elements that you want to stand out. These should contrast or enhance the dominant color without clashing.
Consider Your Target Audience
Age, gender, and cultural background can all influence how people perceive color. If your audience is young and energetic, brighter colors might work best. On the other hand, a more mature audience might prefer neutral or pastel tones.
Test the Palette
Before finalizing your color palette, test it across different devices and screens. What looks great on a computer monitor might not look as appealing on a smartphone or tablet. Make sure your colors are consistent and visually appealing everywhere.
Trends for 2024: What’s Hot in Website Color Design?
Staying ahead of design trends can help keep your website fresh and relevant. In 2024, we’re seeing some exciting shifts in website color design:
Soft Neutrals with Bold Accents: Soft beige, cream, or gray backgrounds with striking accents in bold reds, blues, or greens.
Minimalist Monochrome: One-color websites are making a comeback. It’s all about creating depth with different shades of the same color.
Retro Vibes: Vintage color schemes like burnt orange, olive green, and mustard yellow are gaining popularity for brands looking to evoke nostalgia.
Gradient Overlays: Subtle gradient overlays are becoming popular to give flat designs more dimension and appeal.
Adding these trends could help you stay current, but it’s important to remain true to your brand’s identity. Just because something is trendy doesn’t mean it will work for your audience or brand values.
Summing It All Up
So, now you know that the site color palette can also impact how you build brand recognition. Whether you are keeping up with design trends or sticking with a classic approach, the right color choices can take your brand to the next level. If you need help crafting a color palette that speaks to your audience, consider partnering with professionals. They’ll ensure your website not only looks great but also strengthens your brand’s presence in an increasingly competitive online market.